Adam's Portfolio
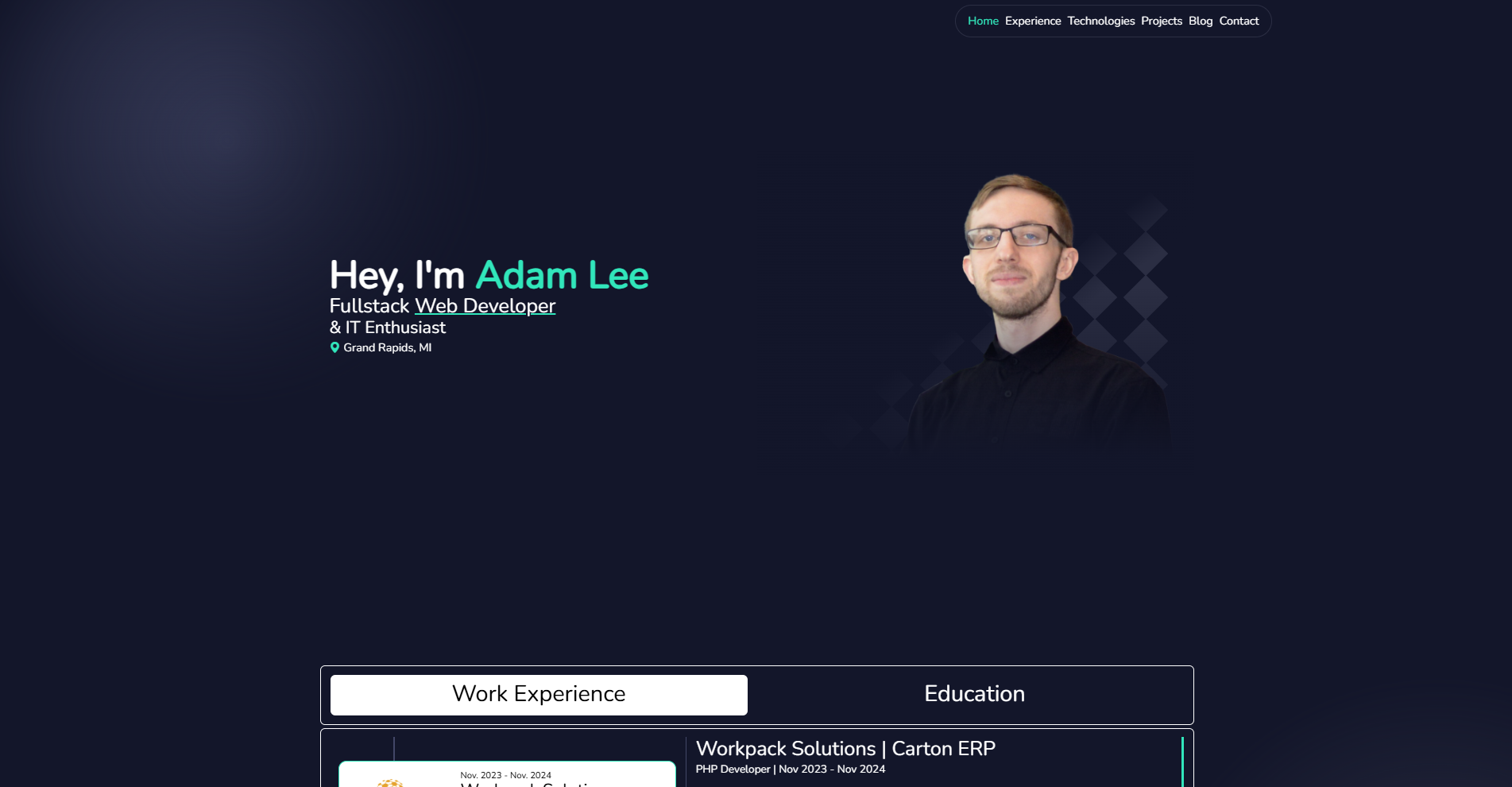
This project showcases a sleek, modern landing page designed to highlight the technical expertise of our in-house developer, Adam. The website utilizes a dark, sophisticated color palette paired with soft, easily readable typography to create a professional yet approachable aesthetic.
A key principle of effective web design is ensuring that users immediately understand the website’s purpose. To achieve this, we employ concise, impactful text that emphasizes Adam’s name, technical specializations, and location—critical information for potential hiring managers and clients. This information is complemented by a welcoming visual to add a personal touch and a subtle, non-disruptive animation of diagonally placed squares that add depth to the design. Important text elements are highlighted for effortless scanning, ensuring key information is quickly accessible. As a single-page website, there are no call-to-action buttons; instead, users are invited to scroll through a seamless, engaging narrative of Adam’s experience and education.

To enhance usability, a small yet effective navigation bar is positioned in the upper-right corner, allowing users to orient themselves effortlessly. This navigation bar features smooth scroll functionality, guiding users to specific sections and providing dynamic feedback by automatically highlighting the section they are viewing. This keeps users aware of their location on the page and facilitates intuitive exploration.
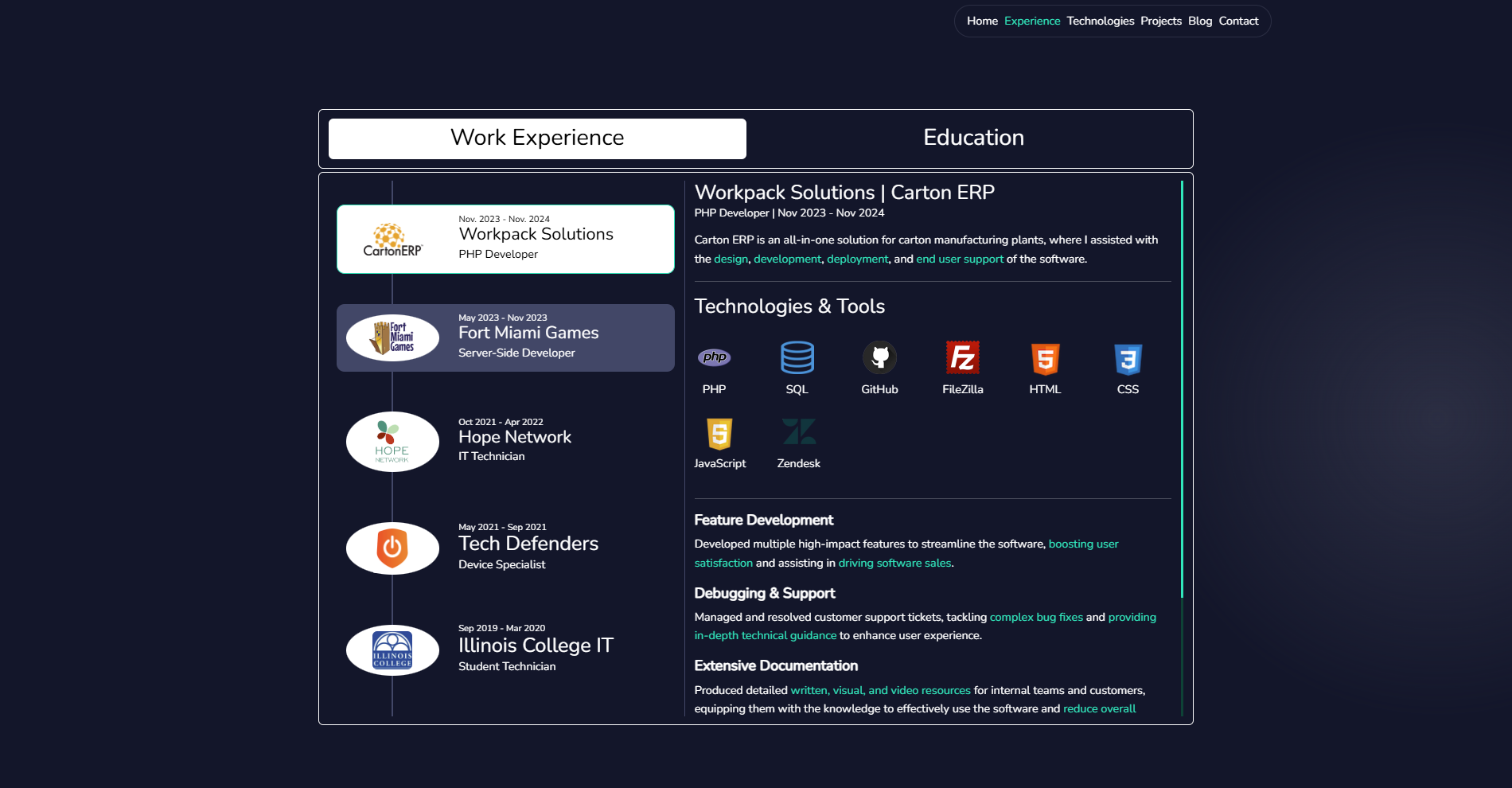
The Experience section presents a visually appealing timeline that encapsulates Adam’s work history in a compact, interactive format. Users can click on individual roles for detailed information, with important points highlighted to ensure easy scanning. The Education section, showcasing Adam’s academic accomplishments, is enriched with the Davenport University logo and an interactive particle animation, reinforcing a sense of prestige and professionalism.

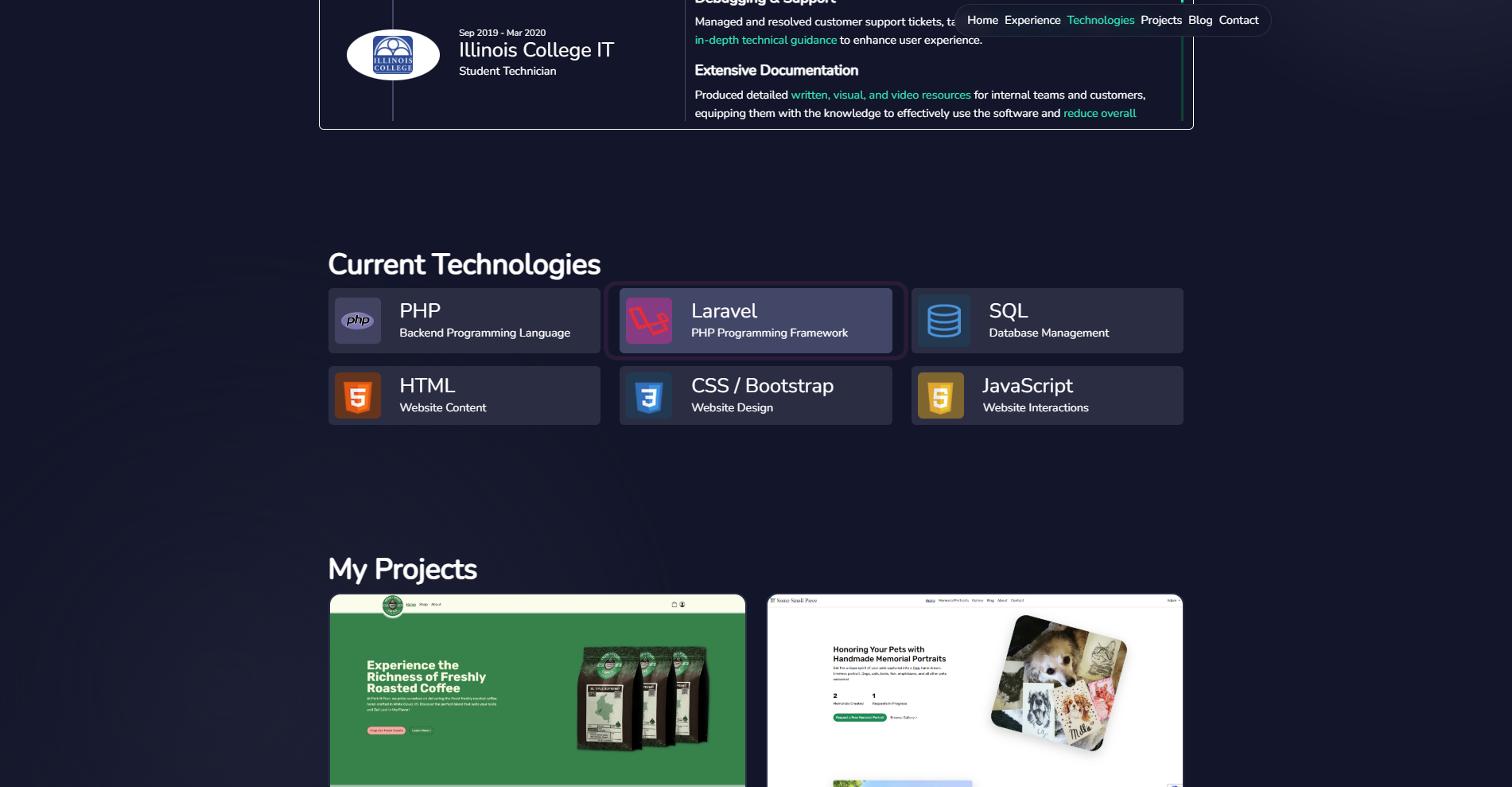
The Technologies section provides a quick visual summary of Adam’s preferred programming tools—essential information for potential clients or recruiters assessing his skillset. Hover effects add a subtle micro-interaction, enhancing user engagement with animated colored squares that float and fade seamlessly.

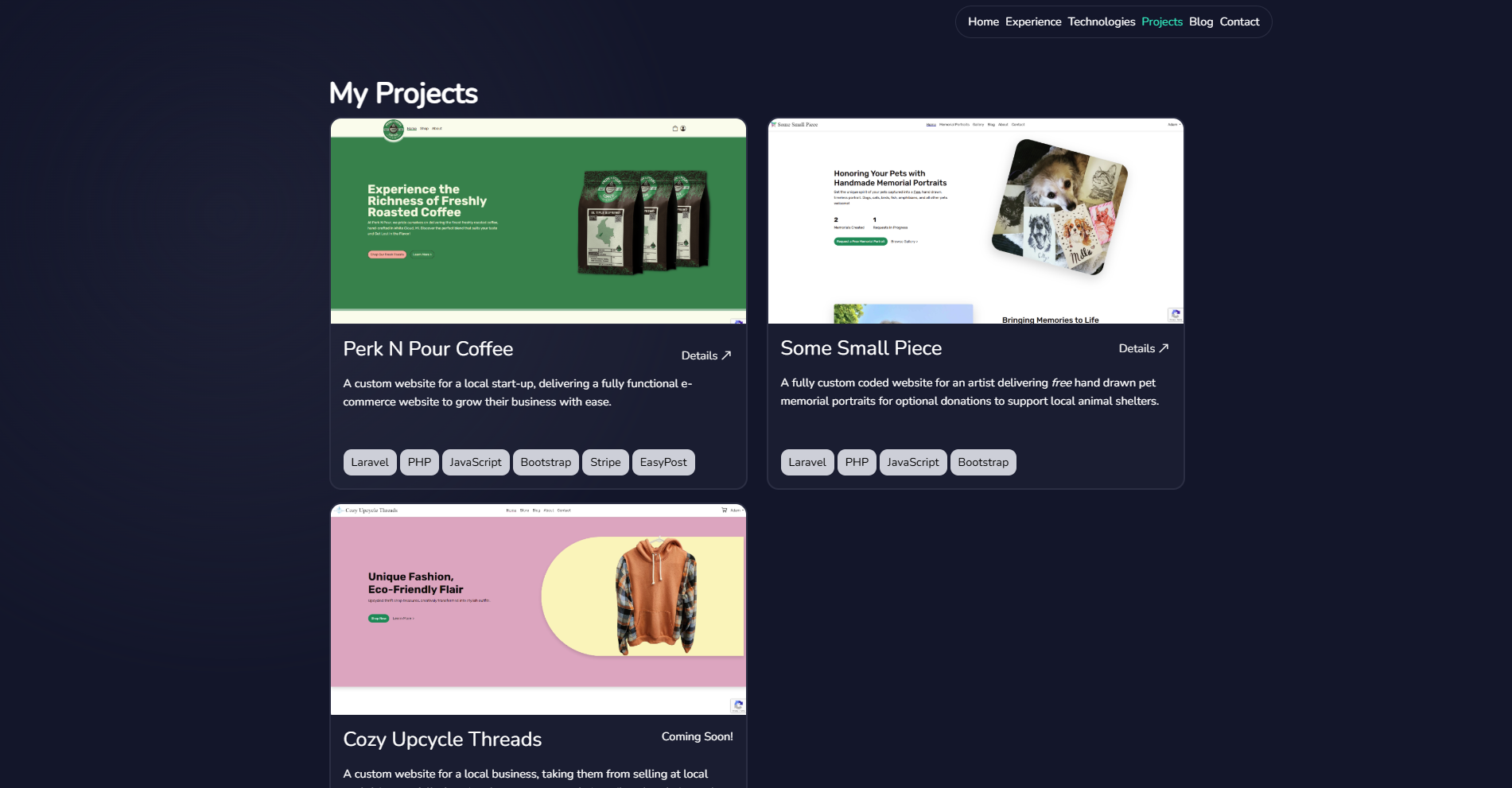
The Projects section uses a card-based layout to display website designs, summaries, and technologies used. Users can click a details button to open a popup window, presenting an in-depth, customized view of each project without leaving the main page. This keeps users engaged while allowing them to gain valuable insights into Adam’s work.

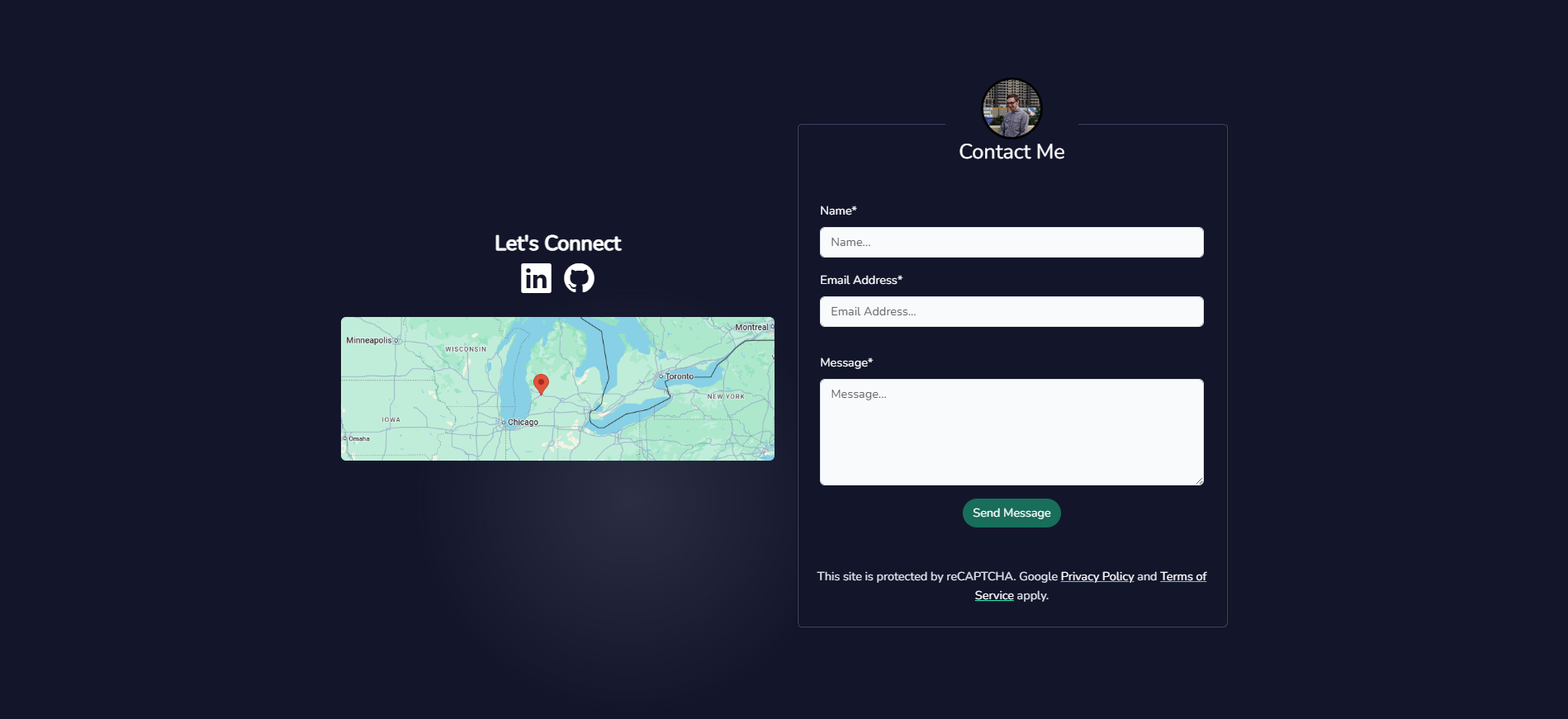
A strategically designed contact form invites user engagement, featuring a clean, white-on-dark color scheme that draws attention. The form is kept simple, with minimal fields to encourage maximum submissions while maintaining a streamlined, user-friendly experience.

Throughout the website, subtle gradient backgrounds add depth and guide the user’s eye in a natural left-to-right reading pattern, enhancing visual interest and providing a smooth flow of information. This approach not only elevates the visual appeal but also optimizes user experience, making the website a compelling tool for showcasing Adam’s professional skills.
Want a site that performs this well?
We'll review your website for free and give you actionable tips you can implement this month to improve your rankings.
More Projects Like This
Learn more about how our website development expertise can help you.

Perk N Pour Coffee
Perk N Pour Coffee’s custom e-commerce website delivers a seamless shopping experience for locally handmade coffee, featuring a visually engaging design and intuitive management tools. Key enhancements include a subscription service for recurring orders, a secure checkout process, and an advanced order tracking system. With automated marketing features and an efficient admin panel, this platform streamlines operations while driving long-term business growth.

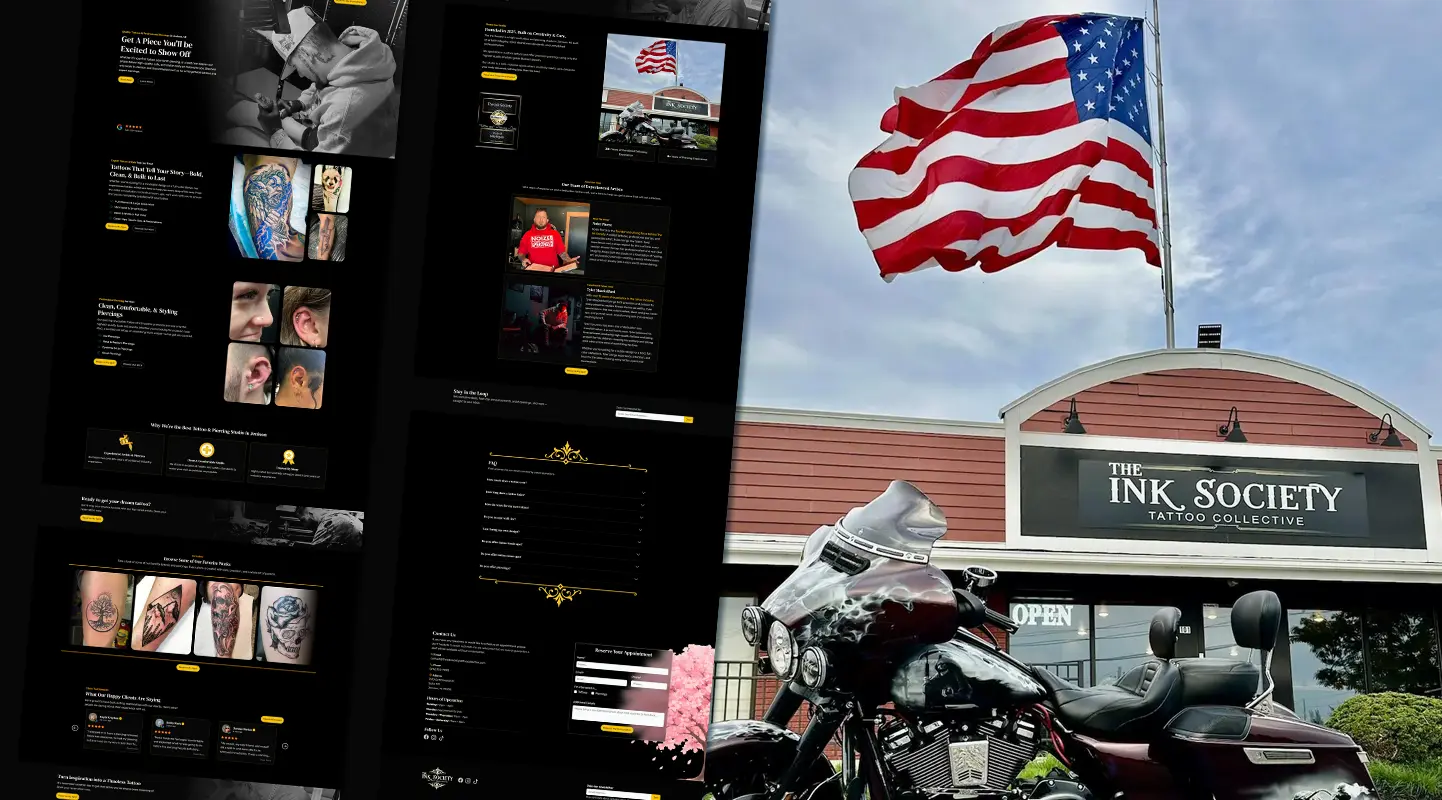
The Ink Society
We partnered with The Ink Society, a premium tattoo and piercing studio, to design and develop a visually striking, high-performance landing page that reflects their professionalism, artistry, and dedication to hygiene and client care. Our goal was to deliver a digital presence that matches the reputation they’ve built in-person — clean, bold, and inviting.

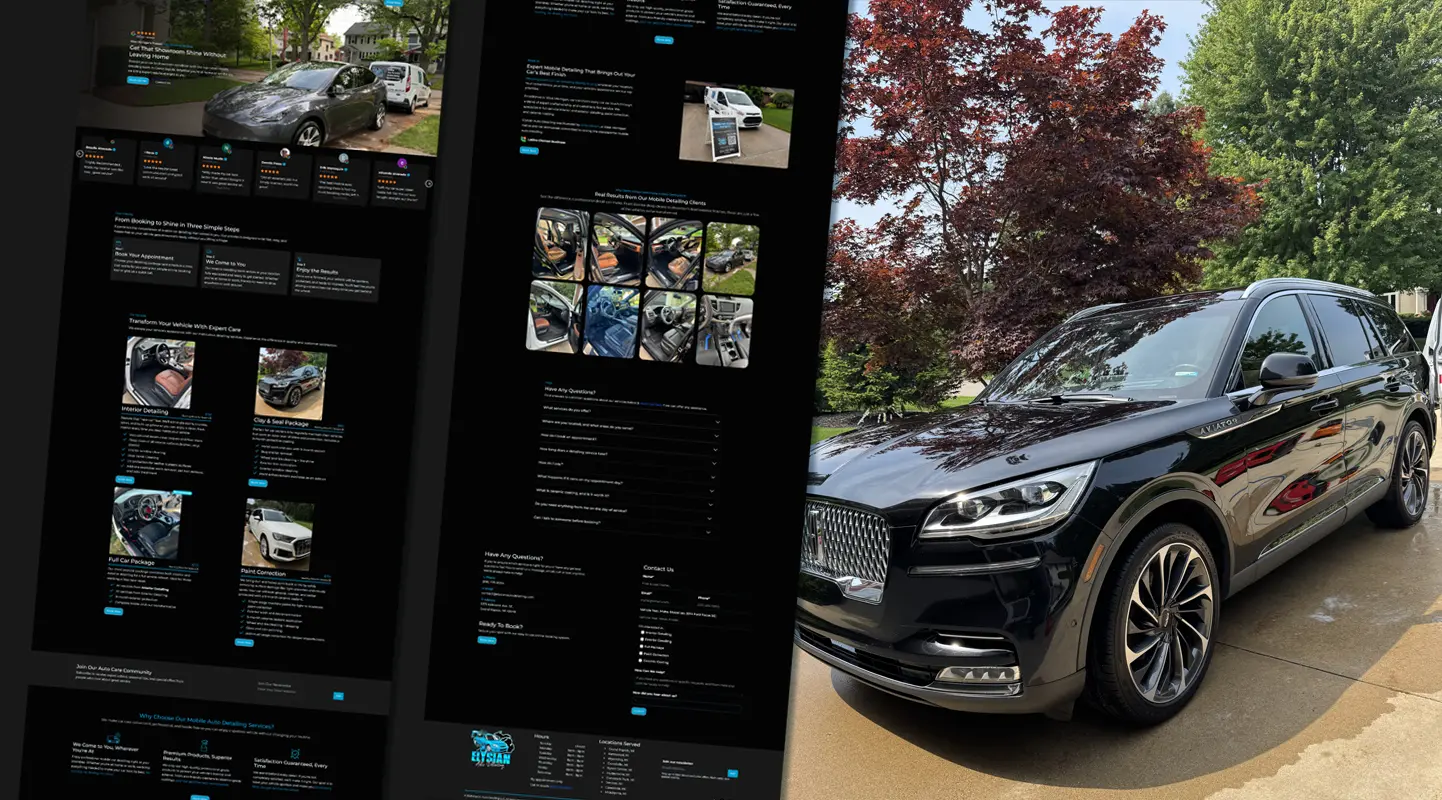
Elysian Auto Detailing
For Elysian Auto Detailing, every client interaction is about trust, quality, and attention to detail. We carried that philosophy into their new website, creating a streamlined, professional platform that makes it easy for customers to learn, book, and get excited about their next detail.

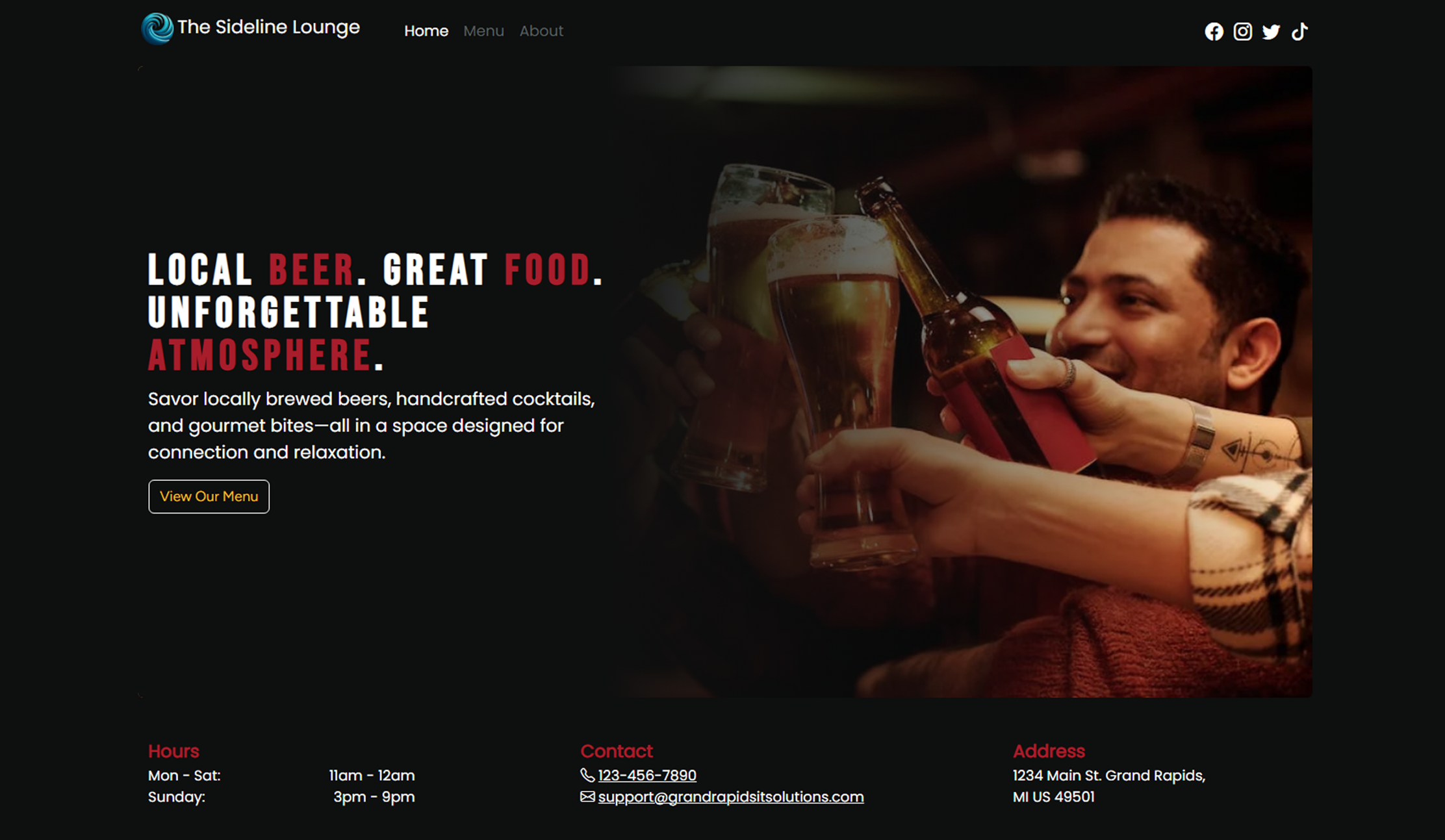
Bar Website Design
At GR IT Solutions, we designed a sleek and modern website template tailored to the vibe of a high-end bar. This dark-themed design is bold and stylish, crafted to appeal to a younger, predominantly male audience.
Want a Website Like This?
Reserve a free phone or video consultation to see how we can help achieve your business goals